django-hexo-admin(一个基于django的hexo博客平台)
一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统。
django-hexo-admin
一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统
1. 项目介绍
一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的撰写与发布。(至少我希望的是这样。)此外,设计上,可以部署为服务器,作为博客发布平台,每个人都可以在这个平台上发布自己的博客空间,当然一个人只能使用一种主题,虽然你能够很快的进行主题的切换。
2. 快速开始
要开始使用此项目,请按照以下步骤操作:
下载整个项目文件或者直接git clone
git clone https://github.com/chaofanat/django-hexo-admin.gitpython安装依赖包
进入django项目文件夹
cd django-hexo-admin
cd django_hexo_admin
pip install -r requirements.txtdjango初始化
同样在django项目文件夹下
#运行django服务,8081是默认端口,如果要调整需要更改django项目setting.py的FOR_HEXOCONFIG_URL属性以及nginx的配置文件nginx.config
python manage.py runserver 127.0.0.1:8081此项目的测试数据并未清除,django超级用户为admin,密码123456,服务运行后,可以登录http://127.0.0.1:8081/admin访问django自带的后台管理系统,可以很方便的进行数据库的管理
全局安装hexo-cli
建议使用npm进行安装
npm install hexo-cli -g运行nginx服务
进入nginx目录启动服务
cd ..
cd nginx-1.24.0
start nginx浏览器登录127.0.0.1即可

3. 项目逻辑与架构
前后端分离
前端使用vite-vue进行vue单页面应用开发。样式使用bootstrap5进行简单的布局以及样式设计。
后端使用django序列化器进行api的模块化开发。系统与hexo集成逻辑
hexo博客网站生成器的关键在于其配置文件也就是_config.yml文件,为用户生成个人独有的配置文件,使用subprocess进行shell命令的运行,将生成的站点文件复制到nginx指定的访问目录。用户的每一次博客发布都会执行:
文章写入hexo的source目录。
congfig文件的重写入。
hexo clean
hexo generate --config xx.hexoconfig.json
生成的站点文件复制到nginx指定目录
数据库
数据库使用django默认的sqlite3。
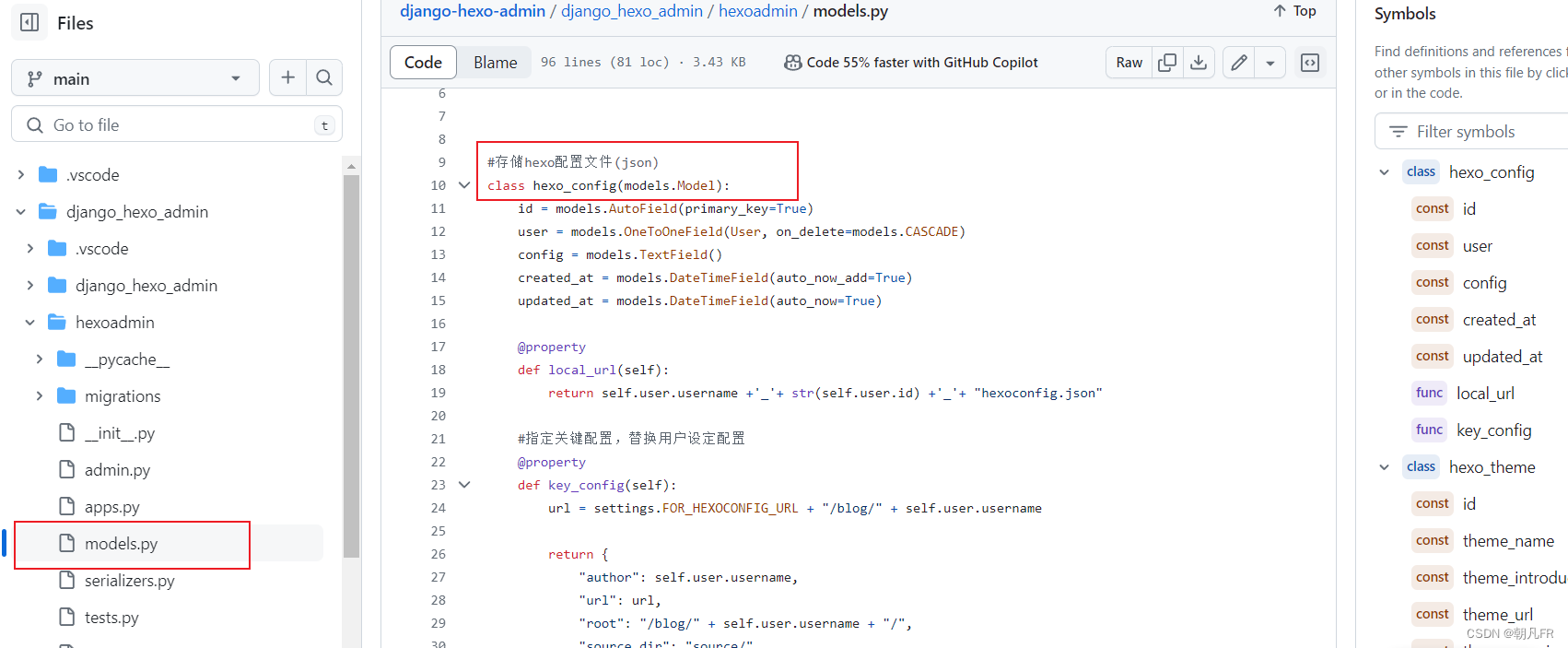
设计详情请查看django应用下的models.py文件
api设置
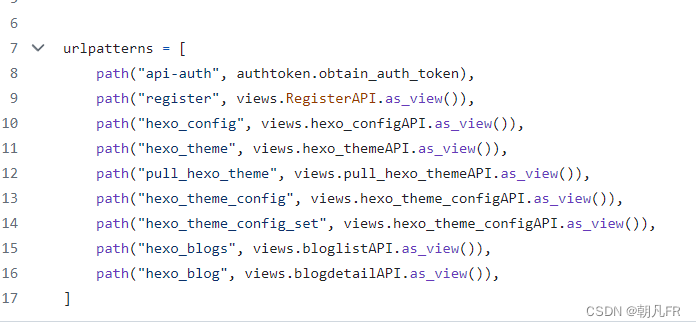
功能基本和数据库一一对应,处理函数在views.py文件中
4. 运行效果截图
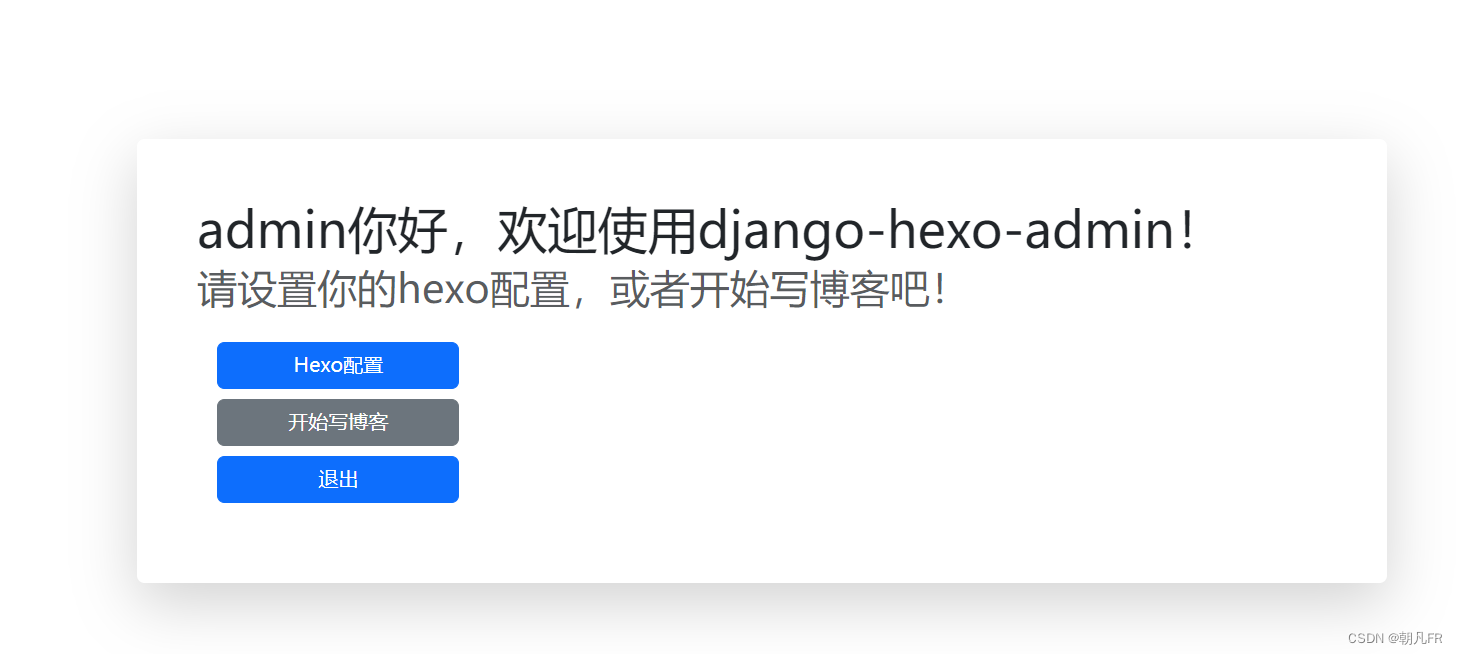
主页

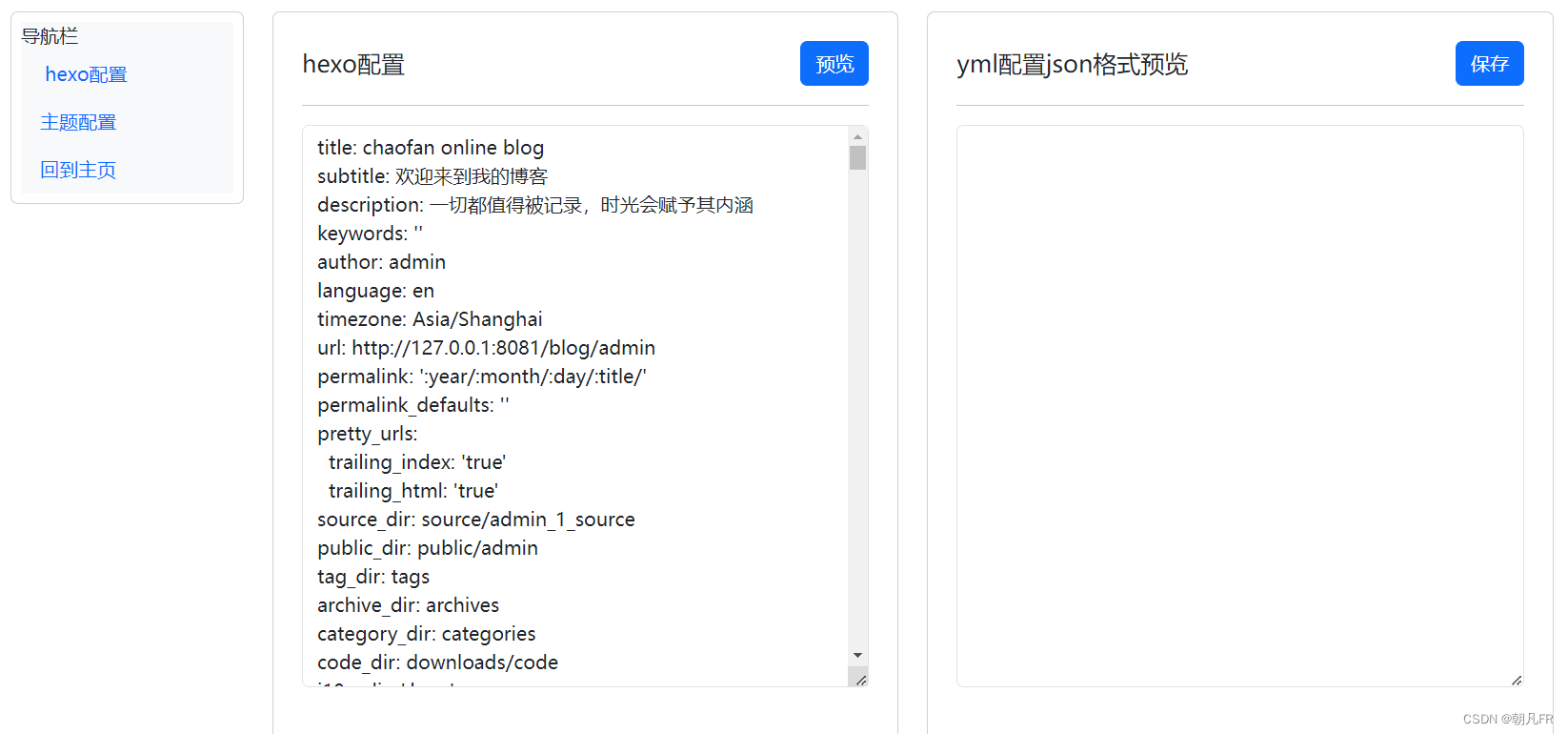
hexo配置
hexo配置直接关系到hexo生成器的运行,至关重要,对于hexo及其主题配置需要一定的研究,系统会自动拉取hexo的默认配置。
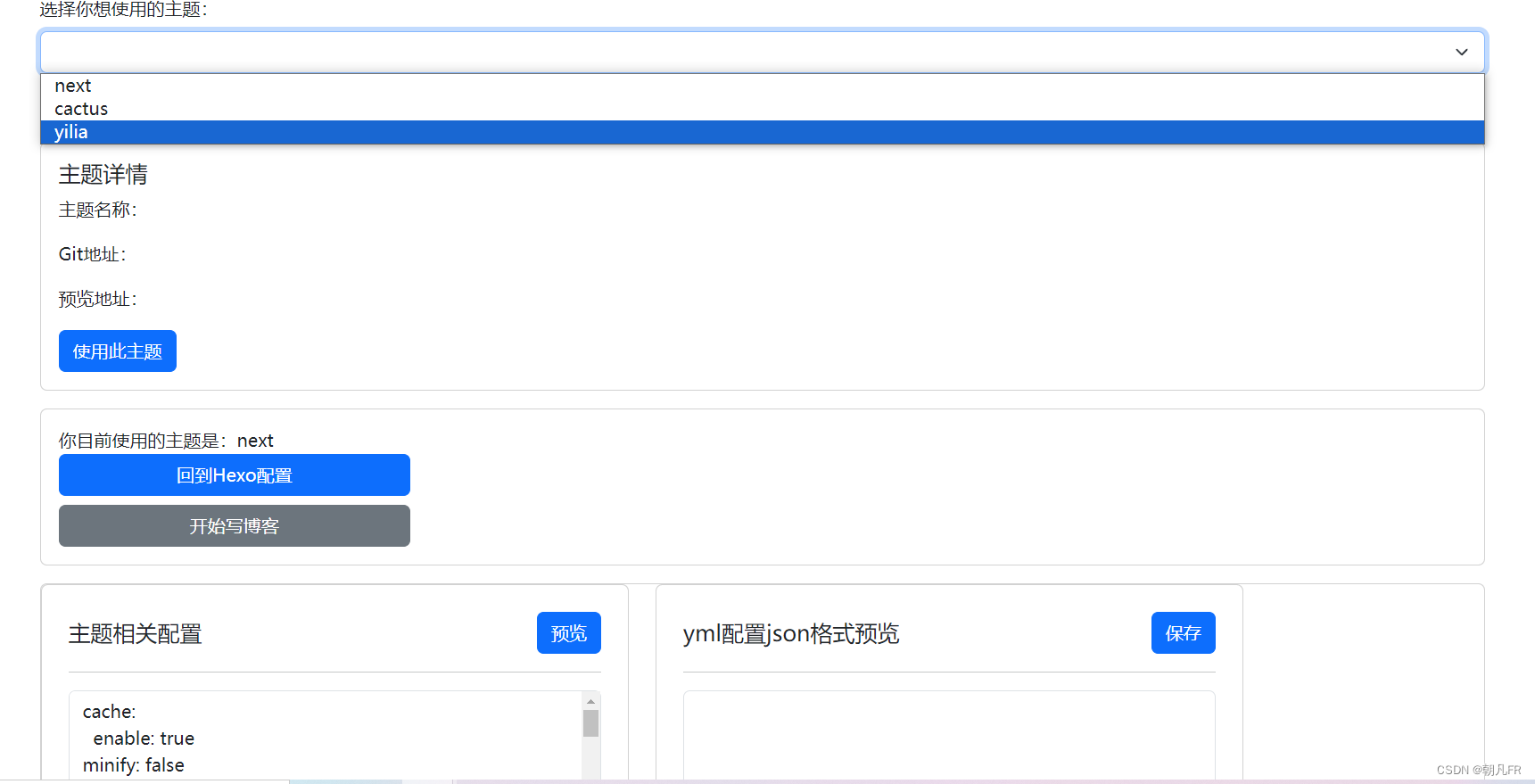
hexo主题选择及配置
主题选择后请注意对配置进行保存(无论是否修改),才能挂接到hexo配置文件中。
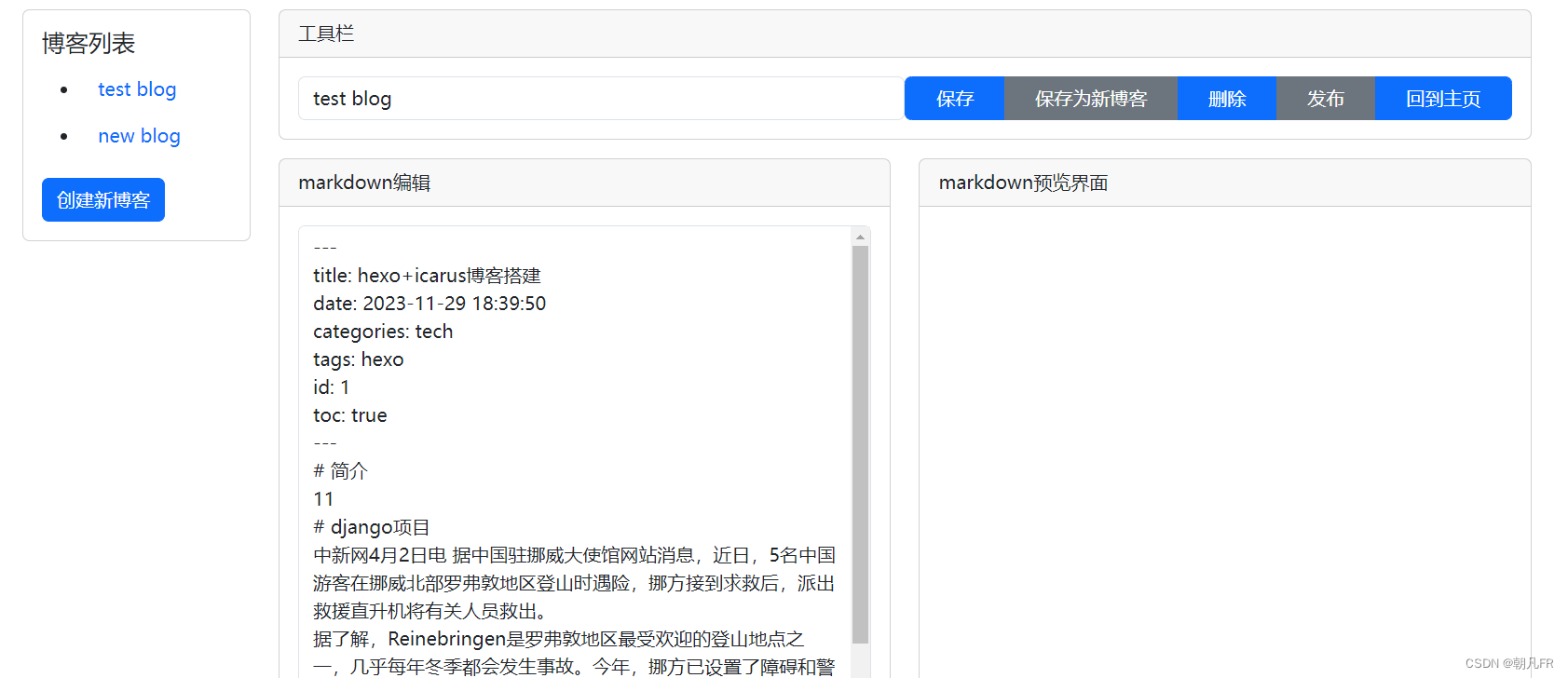
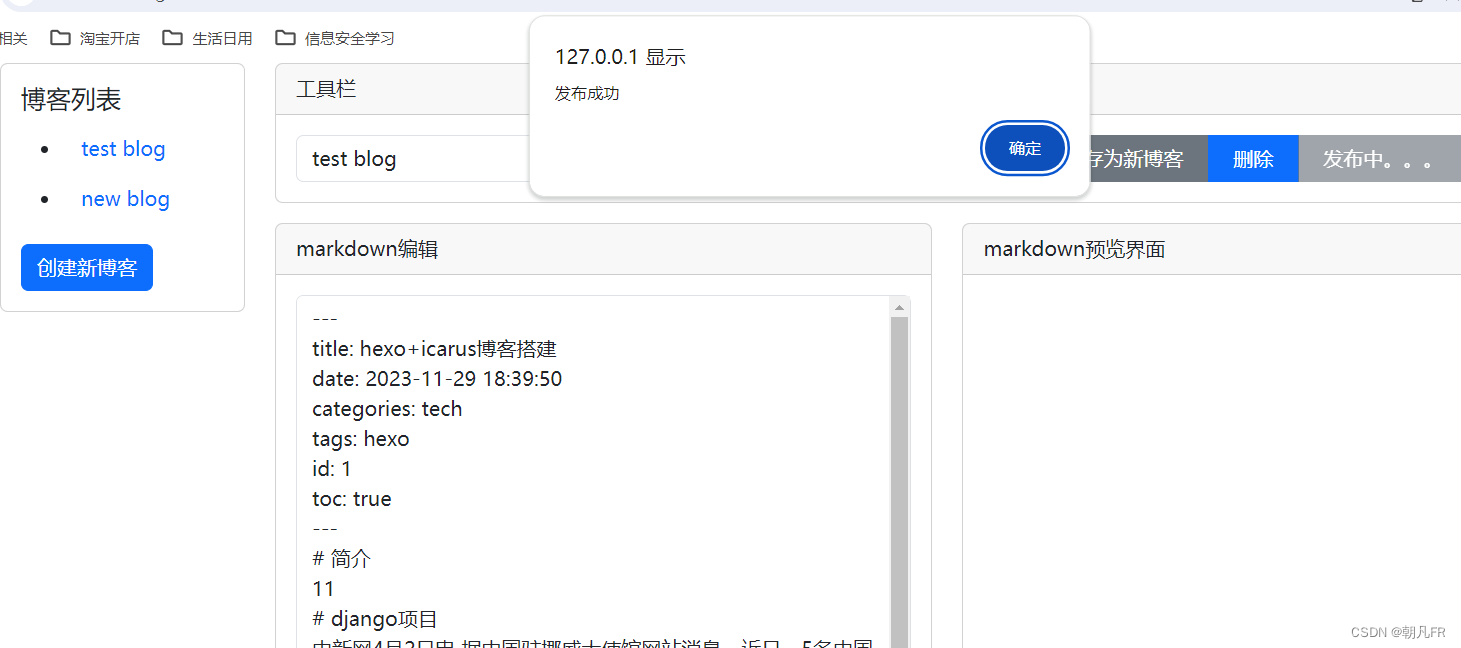
博客写作及发布


发布成功后会自动跳转至你的个人博客空间(可能会被拦截)

个人博客空间地址为blog/用户名

5. 依赖项
本项目的开发环境为python3.11.7
Django版本为5.0.3
前端框架为vite-vue3
hexo版本为7.1.0
如果您想要进行二次开发,可能不得不安装nodejs,前端的开发项目也包含在这个项目中了(vite-project)。另外整个项目是在vscode中进行开发的。
6. 贡献指南
由于本人非职业程序员,也是第一次接触github,无论是前端还是后端的代码都可能不那么规范与高效,欢迎everybody通过邮箱联系我,我可以将你的ssh进行密钥进行登记,然后你可以直接对此项目进行优化甚至是重新架构。
7. 联系方式
如果你有任何问题或建议,请通过以下方式联系我: